Speciale om brugeroplevelser på hjemmesider - 8 vigtigste takeaways
Den 26. juni 2020 forsvarede jeg mit speciale med titlen Moderne hjemmesidekommunikation: Gode brugeroplevelser på konsulenthjemmesider.
Det blev en ordentlig kleppert på næsten 100 sider, og selvom det hele selvfølgelig er utroligt spændende(!), har jeg kogt det ned til de vigtigste 8 pointer i dette blogindlæg – så det er lidt nemmere at komme igennem for dem, der interesserer sig for brugeroplevelser på hjemmesider.
Indholdsfortegnelse

Jeg vil starte hvert punkt med et citat fra mit speciale og uddybe pointen med mine forslag til arbejde på din egen hjemmeside.
(Til de interesserede fik jeg 10 for mit speciale – med bedømmelsen ”dine praktiske evner er uomtvistelige, men det akademiske halter lidt”…)
1: Udvis sikkerhed, autoritet og troværdighed på din hjemmeside
”Udover at der er demonstreret klare forbindelser mellem et designs æstetiske appel og tiltro til maskinen bag det, kan problemer med det visuelle design få brugere til at forlade hjemmesiden hurtigere end noget andet, bortset fra åbenlyse tegn på sikkerhedsbrud”.
Intet forstyrrer en brugeroplevelse som en shady hjemmeside, der viser tegn på scam, tyveri eller useriøsitet.
Derfor er fundamentet for den gode brugeroplevelse altid at få styr på de basale sikkerhedsmarkører.
Der skal være SSL-certifikat (kig efter hængelåsen helt til venstre i adressebaren).
Der skal være nem adgang til kontaktinfo og virksomhedsoplysninger (telefonnummer, mailadresse og CVR nummer er minimum).
Der bør være kundereferencer eller anden form for social proof, der viser, at hjemmesiden har beviselig succes bag sig.
Det er nemme point, og alligevel har disse faktorer kæmpe betydning (jeg er personligt automatisk mistroisk overfor en hjemmeside, hvis der ikke er SSL-certifikat/hængelås).
2: Præsenter den vigtigste information FØRST (tænk i visuelle hierarkier)
”Man kan nemt forestille sig et visuelt hierarki i f.eks. en avis, hvor breaking news og overskrifter er altdominerende i store, markante overskrifter placeret helt øverst på siden. Avislæseren er ikke i tvivl om, hvor han skal kigge hen først – og hvor han skal kigge videre, hvis han vil vide mere.
Man bør altså kopiere avisernes arbejdsmetode og skabe visuelle hierarkier, hvor det vigtigste er det mest prominente, det andet-vigtigste er det andet-mest prominente, og det mindst vigtige er det mindst prominente.”
Det er egentlig ret simpelt – det vigtigste på din side skal være øverst og størst. Det er alfa og omega i det gode webdesign.
Det vil sige, at dit brandnavn og logo (din identitet), din menu (din primære navigation) og din primære overskrift (dit vigtigste sellingpoint) skal være øverst og størst – som vi da også ser det på langt de fleste hjemmesider.

Giv dine brugere den vigtigste information først – og gør brugeroplevelsen nem, hurtig og overskuelig!
3: Vi SCANNER på hjemmesider (ingen læser mine blogindlæg fra start til slut)
“Generelt er vi ikke særligt grundige, når vi befinder os på en hjemmeside. Som vi allerede ved, har vi en scanneadfærd på hjemmesider, og hvis man er ligesom den typiske bruger, kommer denne scanneadfærd ofte til udtryk i et F-mønster.
Når vi scanner indhold, læser vi typisk de første par sætninger, derefter de første par ord på hver linje, og derefter et par sætninger længere nede på siden (ofte fra et helt nyt afsnit), og derefter et par ord på hver linje under det – forudsat vi kommer så langt, selvfølgelig – og alt dette foregår i venstre side af skærmen.”
Enhver søgning stammer fra et unikt behov, som vi vil have en hjemmesides hjælp til at løse. Et klik fra søgeresultaterne leder os til løsningen på det behov.
Herfra starter vores søgning efter den specifikke løsning. Vi scanner indlægget for den informationen, vi er på jagt efter – og, uanset hvor meget den grundige forfatter kunne ønske det (snøft), læser vi altså ikke indlægget slavisk fra start til slut.
Så det gælder om at bygge indlægget op, så det er nemt at scanne – og det gør vi bl.a. sådan her…
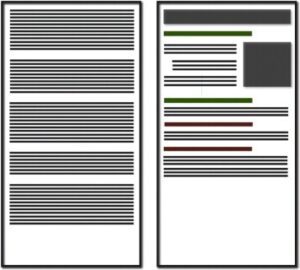
4: Brug masser af (under)overskrifter, korte afsnit, bullet points og white space
“Fordi vi scanner hjemmesider som led i vores informationsjagt, er det en god idé at gøre nøgleinformationen så tydelig som mulig. Derfor skal den fordeles på entry points, som vi naturligt drages til, såsom overskrifter, underoverskrifter og lister.
Vi læser stort set aldrig lange, uopdelte afsnit (medmindre vi er tilstrækkeligt engagerede), og vi læser aldrig indhold under en overskrift, der ikke matcher vores intention med besøget på hjemmesiden.”
Når vi lander på en hjemmeside, danner vi os et overblik ved at scanne nøgleinformationen.
Vi er vant til, at nøgleinformation præsenteres i elementer som overskrifter og bullet points, og derfor gør den strategisk stærke forfatter selvfølgelig brug af disse virkemidler.
Du kommer desuden aldrig til at se mig lave et langt afsnit – for det virker bare ikke i en online verden. Du vil se den samme tendens på stort set alle populære online medier.
Brug white space til at fremhæve de særligt vigtige ting – og underoverskrifter til at give læseren overblik.

Overblik, overblik, overblik. Desto mere, desto bedre.
5: Overskrifter skal være informationsrige – ikke humoristiske eller edgy
“Vi tiltrækkes helt naturligt af overskrifter, uanset hvad vi læser. Derfor er det særligt vigtigt at gøre noget ud af overskrifterne, da det er et de få tekstelementer, som vi ved, at vores brugere rent faktisk læser.
Brugeren skal finde værdi i overskriften i form af information – og ikke underholdning. Underholdning er altid sekundær, da man primært bruger overskrifter til at lede brugeren i den rigtige retning og understrege, at han er landet det rigtige sted.”
Fordi vi scanner overskrifter for at danne os et overblik, er det fuldstændig essentielt, at vi bygger overskrifterne op om nøgleinformation – og ikke prøver at være humoristiske, edgy eller branchespecifikke.
Det virker kun på andre i branchen (og er altså fint at gøre, hvis målgruppen kun er ens egen branche), men ”almindelige” brugere bliver frustrerede og smutter med det samme.
Brug overskrifter til at vise brugeren, at løsningen på hans problem findes i afsnittet under overskriften.
6: Hjemmesidebrugere HADER for mange valgmuligheder og kompleksitet
“Hvis man forestiller sig en fjernbetjening, kan man f.eks. tænke sig til, at det er nemmere at bruge den, hvis den kun har 10 knapper, der opfylder alle brugerens primære interaktionsformål med fjernsynet, mens 50 knapper tilføjer unødig kompleksitet ved et overdrevet udvalg af handlingsmuligheder.
På samme måde fungerer det med hjemmesider. Her skal man ikke give brugeren 10 forskellige knapper at trykke på, hvis han kun har brug for 2 – eller 1.”
Gør din hjemmeside enkel. Muligvis de 4 mest rammende ord om mit speciale.

En hjemmeside skal være rettet mod et centralt behov, som kommunikationen skal være bygget op omkring. Og denne filosofi skal gå igen på hver side, der nænsomt skal lede brugeren mod det, som brugeren er kommet for.
At brugeren har nemt ved at udføre den handling, han er kommet for at udføre, er både i virksomhedens og brugerens interesse.
7: Relevante billeder er essentielle som understøttende virkemiddel
“Om billeder kan man sige, at de skal bruges i samspil med teksten – ikke i stedet for teksten. Billedet skal hjælpe brugeren på vej og styrke beslutningsprocessen.”
Det samlede visuelle indtryk af hjemmesiden er bygget op om, ja, alle visuelle elementer.
Tekst, knapper, billeder, farver osv.
Generelt bør billeder bruges til at gøre webteksten nemmere at have med at gøre – de skal stimulere brugerens læring og afkodning af hjemmesiden.
Billeder skal ikke stjæle fokus, men i stedet understøtte oplevelsen.
8: Skrifttype og skriftstørrelse har STOR betydning – og der findes universelle gode valg
Vi starter med mit speciales resultater om skrifttype og går til skriftstørrelse bagefter.
“Helt grundlæggende er det vigtigt, at skrifttypen matcher den valgte tone of voice (en seriøs tone of voice skal have en seriøs skrifttype), og at den er nem at læse.
De mest benyttede skrifttyper til formelle forretningssider (herunder konsulenthjemmesider) er Georgia, Arial og Verdana. Nogle undersøgelser har vist mest positive resultater med skrifttypen Georgia, selv når den er i direkte sammenligning med Arial og Verdana.”
Skrifttypen er den visuelle præsentation af dine tekster og er derfor vigtig.
Forestil dig en foredragsholder i jakkesæt – og en i joggingtøj. Forskellen kan sammenlignes med en nøgleydelse præsenteret med Comic Sans og Georgia.
Med det i baghovedet satte jeg mig for at finde frem til gode skrifttyper, som jeg ville kunne anbefale mine kunder.
Hvilken skrifttype er bedst?
Skrifttypen bør altid afhænge af dit brands andre designvalg – og vigtigst af alt matche den overordnede brandfølelse du går efter.
Men hvis jeg ikke kendte noget til din virksomhed eller hjemmesides opbygning og skulle foreslå en skrifttype i blinde, ville jeg gå med Georgia som det sikre valg.
Hvilken skrifttype er mest læsevenlig?’
Igen ville mit valg falde på Georgia som en generelt meget læsevenlig skrifttype.
Der er mange overlap mellem den bedste og mest læsevenlige skrifttype, og skulle jeg igen foreslå en læsevenlig skrifttype i blinde, ville mit valg falde på Georgia.
Hvad med skriftstørrelse?
“De generelle anbefalinger lyder på alt mellem skriftstørrelse 14 og 18 for brødtekster (hellere for stor end for lille).”
Ovenstående blev konklusionen på mit studie af skriftstørrelse.
Hellere for stor end for lille er vigtigt at tage med – det er nemmere at læse noget, der er skrevet lidt for stort, end noget der er skrevet lidt for småt.
Hvad gør jeg selv?
Blogindlægget her er skrevet i Georgia med skriftstørrelse 17.
Hvad har brugeroplevelser med SEO at gøre?
Google har annonceret deres nyeste algoritmeopdatering, der indebærer, at de i endnu højere grad end tidligere inddrager brugeroplevelser som rangeringsfaktor.
Derfor er det selvfølgelig vigtigt for alle ambitiøse hjemmesider, at de formår at skabe en god brugeroplevelse for deres besøgende.
Kontakt mig her, hvis du er interesseret i at forbedre hjemmesideoplevelsen for dine brugere.