Eksempler på gode hjemmesider: Få inspiration fra førende brands
Der findes utallige eksempler på gode hjemmesider, og det er umuligt at opsummere dem alle i et enkelt indlæg.
Her har jeg dog forsøgt at udvælge et par af de absolut bedste modeller, så du forhåbentlig kan få inspiration til din egen hjemmeside.
I de kommende afsnit får du derfor eksempler på forskellige hjemmesider, som hver især viser deres formål gennem nøje udvalgt design og formidling.
Indholdsfortegnelse
Eksempler: Hvem laver gode hjemmesider?
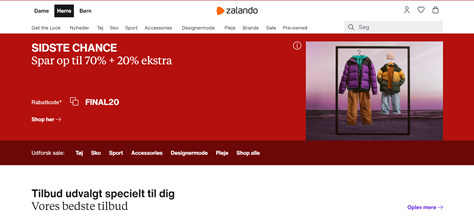
Zalando
Hvis vi tager udgangspunkt i Zalando nedenfor (screenshot fra computer), så er en tydelig menu med tøjsektion delt op i køn m.m. og tydelige kategorier at følge.
Desuden er der knapper synlige, der viser, hvor man kan gå fra forsiden og videre til at shoppe – f.eks. i det store røde felt og nederst i højre hjørne. Udover dette viser forsiden tydeligt, hvem Zalando er, og hvad de tilbyder: tøj og sko – og lige nu ekstra tilbud med en rabatkode.
Zalando er et godt eksempel på en shoppingside, hvor indhold, formål og design går hånd i hånd. Desuden gør Zalando brug af strategisk gode ”call to actions”.
Eksempler på disse er f.eks. ”Shop her →” og ”Oplev mere →”.
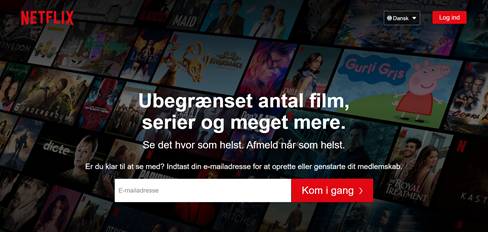
Netflix
Det samme gælder for streamingtjenesten Netflix, som kort og præcist formidler, hvad virksomheden kan tilbyde:
- Ubegrænset antal film og serier
- En gratis prøveperiode
Hvis brugeren har brug for mere, kan man nemt scrolle videre og se en kasse med ”ofte stillede spørgsmål”, som giver brugeren ekstra hjælp til at navigere rundt i Netflix’ tilbud. Screenshottet viser hvordan Netflix’ forside ser ud på en computerskærm.
Få kommunikationstips med ekspresfart
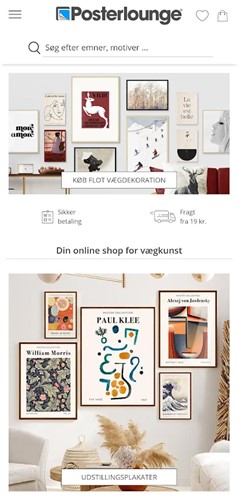
Posterlounge
Nedenfor ses hjemmesiden Posterlounge fra en mobilskærm.
Posterlounge gør strategisk brug af flere elementer, der enkelt formidler, hvem virksomheden er, og hvad den har af formål.
Både logoet øverst på hjemmesiden og teksten ”Din online shop for vægkunst” giver brugeren en enkel indsigt i virksomheden. Posterlounges hjemmeside giver informationer om fragt og sikker betaling allerede på forsiden, som typisk er vigtige kendetegn for potentielle kunder.
Mobilvenlige hjemmesider prioriteres højt af Google, da tablets og smartphones efterhånden står for mere trafik end computere.
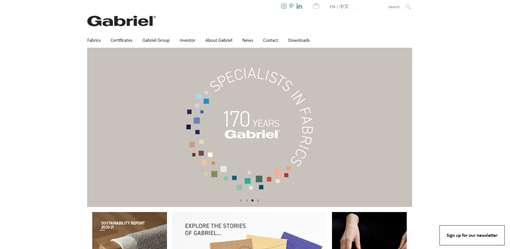
Gabriel
Nedenfor ses et screenshot fra en computer af en hjemmeside af Gabriel. Selvom logoet og virksomhedens navn ikke direkte kommunikerer, hvem Gabriel er, er det stadig tydeligt ud fra forsiden.
Brugeren får bl.a. sin viden fra diverse budskaber, produktsektioner og en klar og tydelig menustruktur
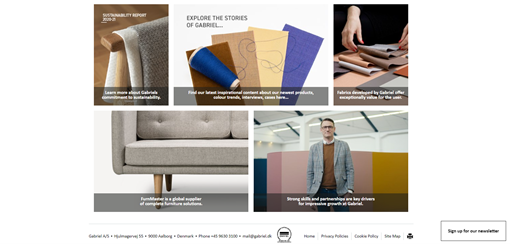
Derudover følger en sekundær ”call to action”, når man scroller ned. Denne er ”Sign up for our newsletter”, som er vigtig for at trække besøgende ind i virksomheden og dens verden af produkter og services.
Hjemmesidens design er let og overskueligt, som gør navigationen nem for besøgende. Der er luft mellem de forskellige elementer og ikke for mange farver, der kan forvirre og skade brugeroplevelsen.
Dette er alt sammen med til at skabe en klarhed om selve virksomhedens identitet og designet af hjemmesiden.
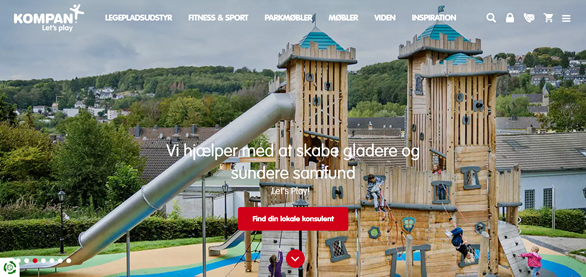
KOMPAN
Nedenfor ses virksomheden KOMPAN, som tydeligt formidler deres formål gennem deres menustruktur og baggrundbillede i samspil med deres slogan. Billederne er fra en computerskærm.
Der er en tydelig pil, som leder besøgende ned til vigtige informationer, og en klar kommunikation om KOMPANs identitet og vision.
Hjemmesiders design og formål
Alle disse eksempler viser, at gode hjemmesider ikke er en absolut størrelse – der er masser af små variationer mellem de bedste af de bedste.
Et fælles kendetegn er den tydelige kommunikation, der tydeligt viser, hvem de er, i kombination med gennemtænkt hjemmesidedesign. Derudover er samtlige hjemmesider lette at navigere i.
Det vigtigste er budskabet, eller hovedessensen, som skal stå klart og tydeligt. Besøgende skal helst finde hjemmesiden overskuelig, inspirerende og interessant.